
Project overview
I was brought into the project as a UI designer after the initilal UX research was already completed
My contributions
My responsibilities in the project were to align the users' needs and the company's objectives and create the UI design of the new product from scratch
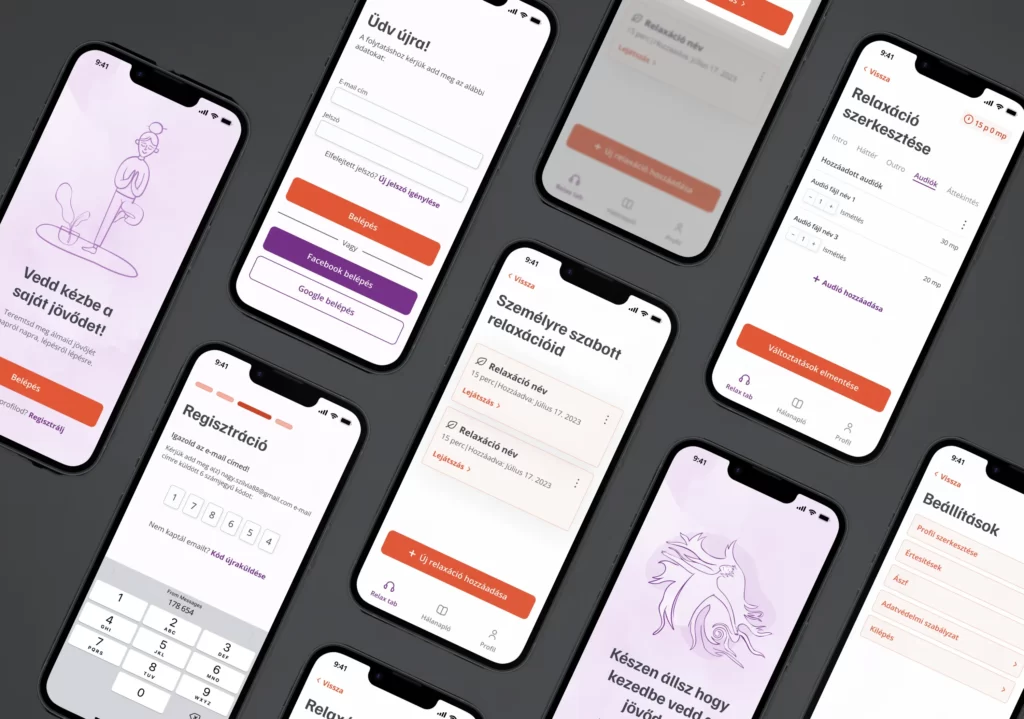
Introducing: Fuma
The objective of the Fuma app is to make meditation and mindfulness accessible to Hungarians, by providing guided meditation sessions via an application. What sets Fuma and its competitors apart is the level of customization: Fuma is based on positive affirmations, which the users can combine in various ways to get a highly personalized experience.
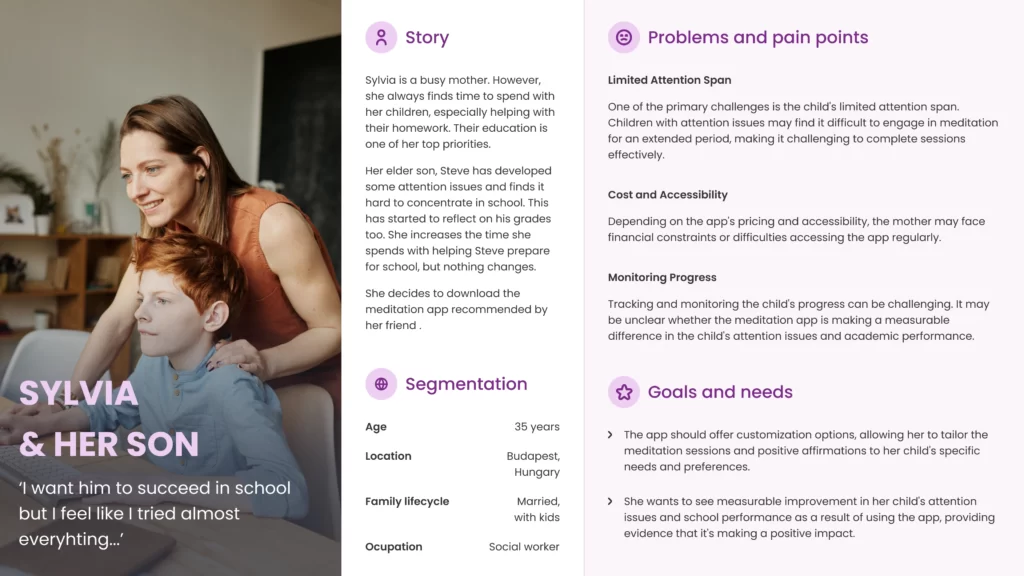
User persona
I became part of Fuma’s product team in the early stages of development. I was briefed about the profile of a typical user and about the requirements regarding the app’s main functionalities.
Based on the information I was given about users, I created a persona that I later used to make user-centric decisions in the design process.

A potential user of the application
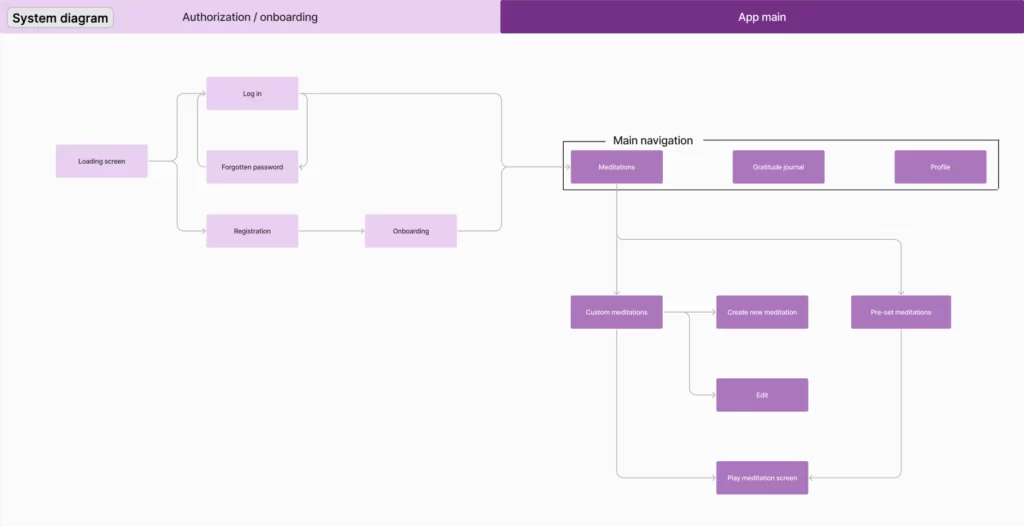
Information architecture
As the main functionalities of the app were already determined, my task was to organize them into a system. I started by creating a diagram of the main areas of the app and collecting the modules that will make up the task flows in the system.

System diagram of the app’s main task flows
From sketches to wireframes
After I got the approval of the system design during a stakeholder meeting, I started creating low-fidelity prototypes.
I had to apply a variety of UI patterns in order to ensure that users have the utmost flexibility in assembling their meditation. My sketches gradually became wireframes when the complexity of the elements I was creating required more precision.
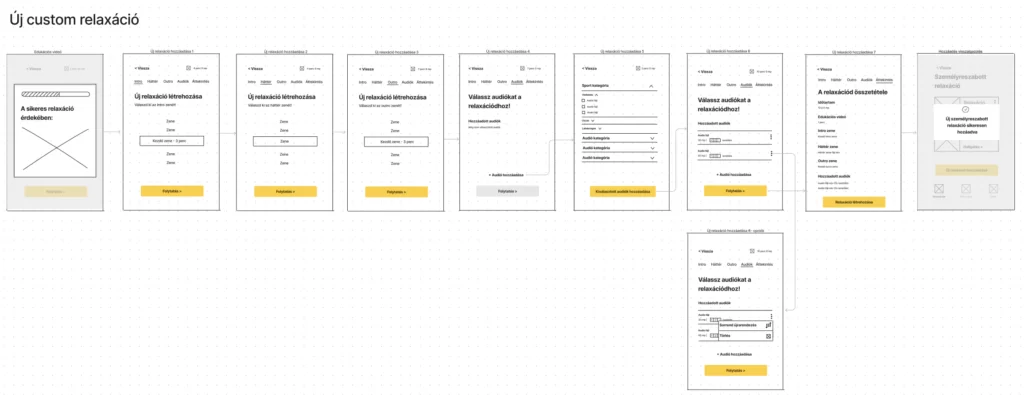
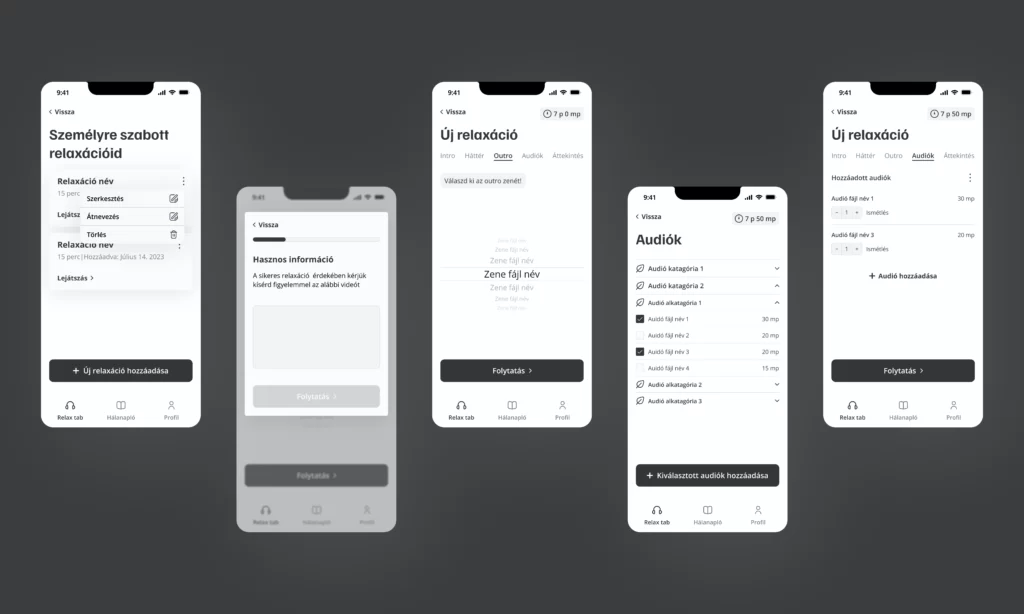
During this trial and error process, I tried out UI solutions for the app’s features. One task flow that was particularly challenging to create was the one where users put together their custom meditation. It consists of 4 steps where users have to choose the intro, background, and outro music of their meditation and select which affirmations will be repeated.

Initial sketches of the custom meditation flow
The flow’s modules are presented as tabs so that users can easily go back and forth between steps. To allow users to put the chosen affirmations in any desired sequence and select how many times they will be repeated, I utilized a contextual menu.

Wireframes of pages that are part of the custom meditation task flow
Design system
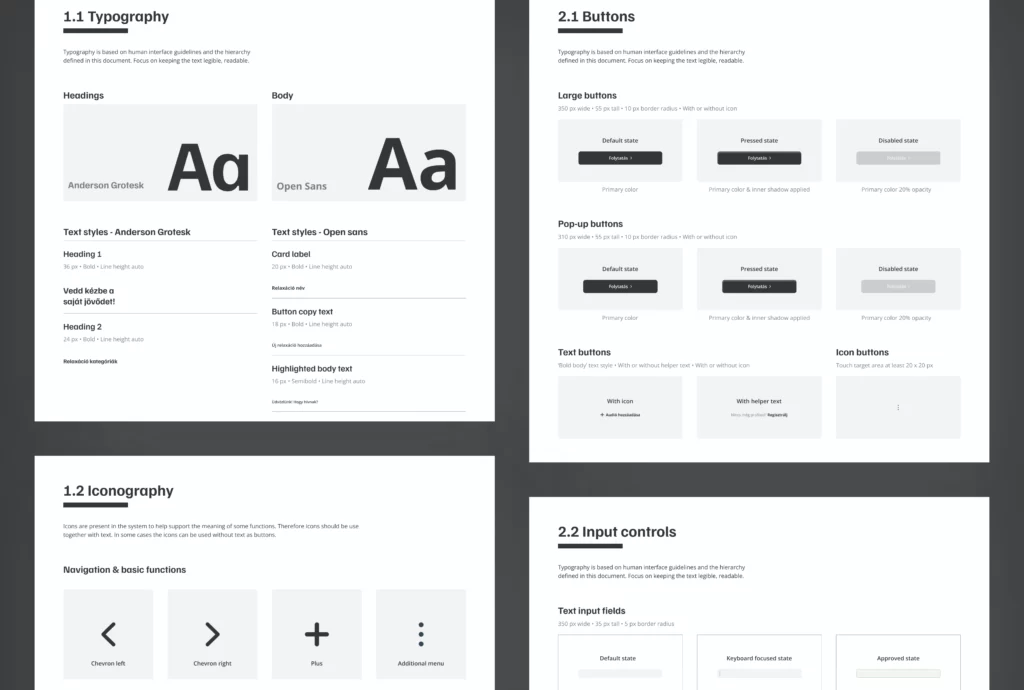
To ensure consistency across more than 25 app screens, I created a design system that includes rules for the presentation of stylistic elements (typography, icons) and UI components. Therefore, the design I created for Fuma consists of a style guide and a component library.

Parts of the design system I built for Fuma
Final designs
For some functionalities, I created clickable prototypes that illustrate the nuanced interactions that are needed to enhance usability.
Interactive prototype of the sign up flow
After delivering these final installments, my work with Fuma’s team was completed, since they had their own graphic designer to create a brand image and illustrations for the app.
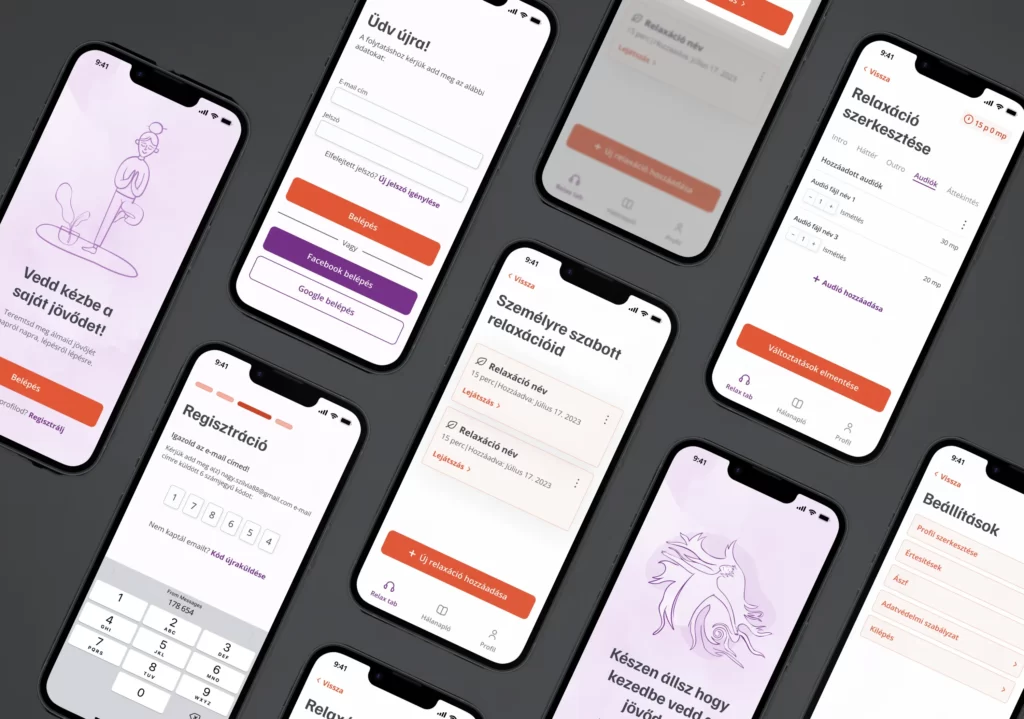
However, since I enjoy adding color to interfaces, I developed a color palette for the app and created high fidelity mock-ups for the sake of having a finished case study.

Final mock-ups
My other projects
Real estate portal
#UX Design
#UI Design
#Design Thinking
#University project
#UX Design
#UI Design
#Design Thinking
#University project
Dental tourism website
#UX Design
#UI Design
#Design Thinking
#University project
#UX Design
#UI Design
#Design Thinking
#University project