
Project overview
The project was carried out over the span of two months, in a project team compromised of myself and two developers
My contributions
My responsibilities in the project were to research user needs, carry out a Design Thinking process and create a UI design for the new procuct
Starting point: a need for redesign
A real estate portal’s main functionality is to allow users to browse available properties with ease. Every person has vastly different needs when choosing their next property to buy or rent, so the information that they input has to be very specific in order for them to succeed in their search.
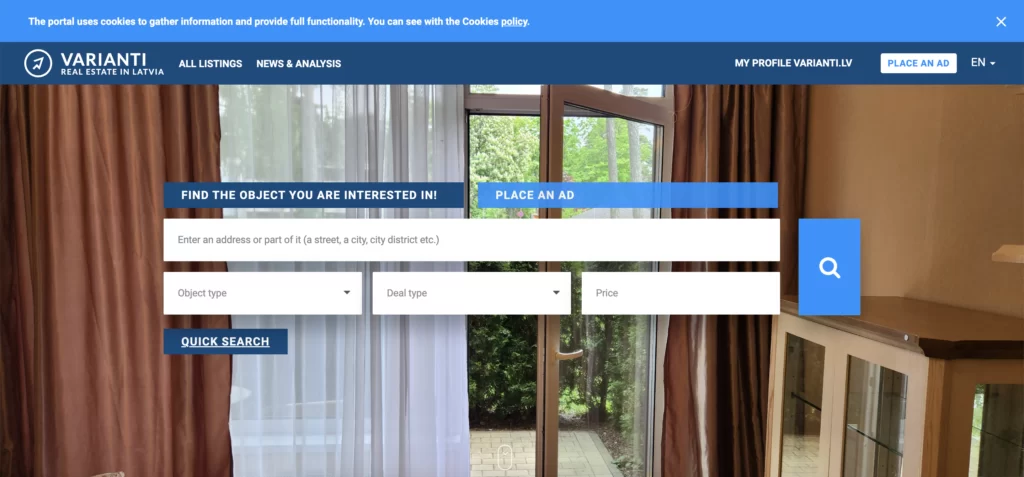
The main problem with varianti.lv was that the search criteria were limited and it was not possible to get specific search results. Besides this issue, the interface’s visual presentation felt unpolished, outdated, and was not holding up to today’s standards.

varianti.lv before the redesign
Empathising with users
The project was developed with Design Thinking, and the first thing I needed to do was to carry out research about users.
In order to find valuable insights into user’s preferences, I conducted qualitative interviews. My questions were mainly about their motivation for choosing online portals for property purchase and rental, and about their preferred search criteria.
I compiled the findings of the interviews into empathy maps so that I could identify users’ thoughts, feelings, and actions. This helped me to understand and empathize with their struggles related to finding a new home.

Empathy map of the user archetype that we named as the ‘student renting a flat’
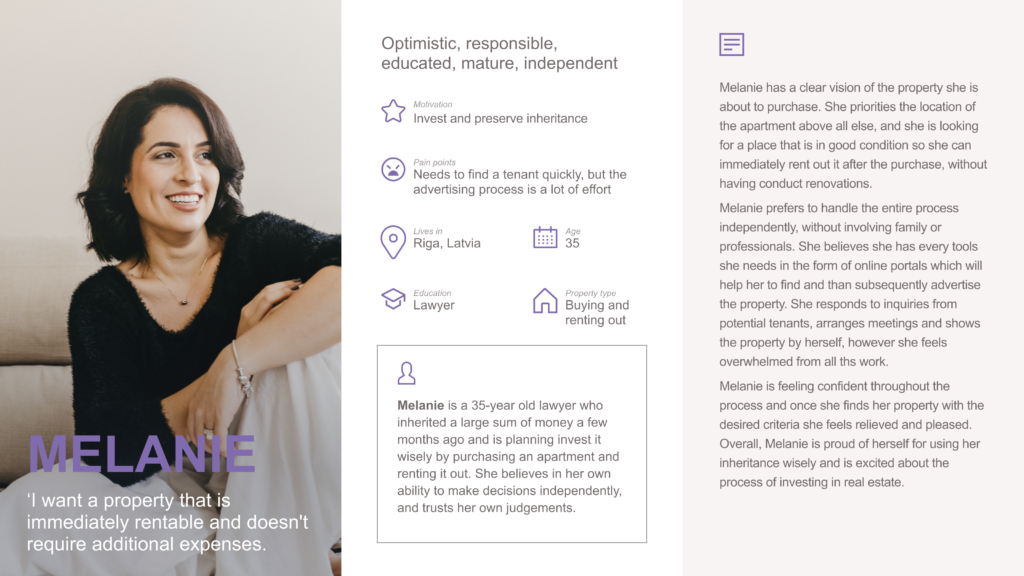
Having collected a sufficient amount of data, I created user personas so that I and my team have a summarized profile of a hypothetical person who will use the end product we are working on.

Melanie is the ‘investment seeker’ persona that I created based on both standard and qualitative data
Define & ideate
At this point in the Design Thinking process, I defined what are the problems that users are directly facing. I then transformed the user’ problem statements into forward-pointing ‘How might we questions’:
How might we...
ensure that users have the means to carry out the renting out/buying process independently?
display the listings’ details in a comprehensive manner?
provide meta-data that is sufficient enough for a thorough search?
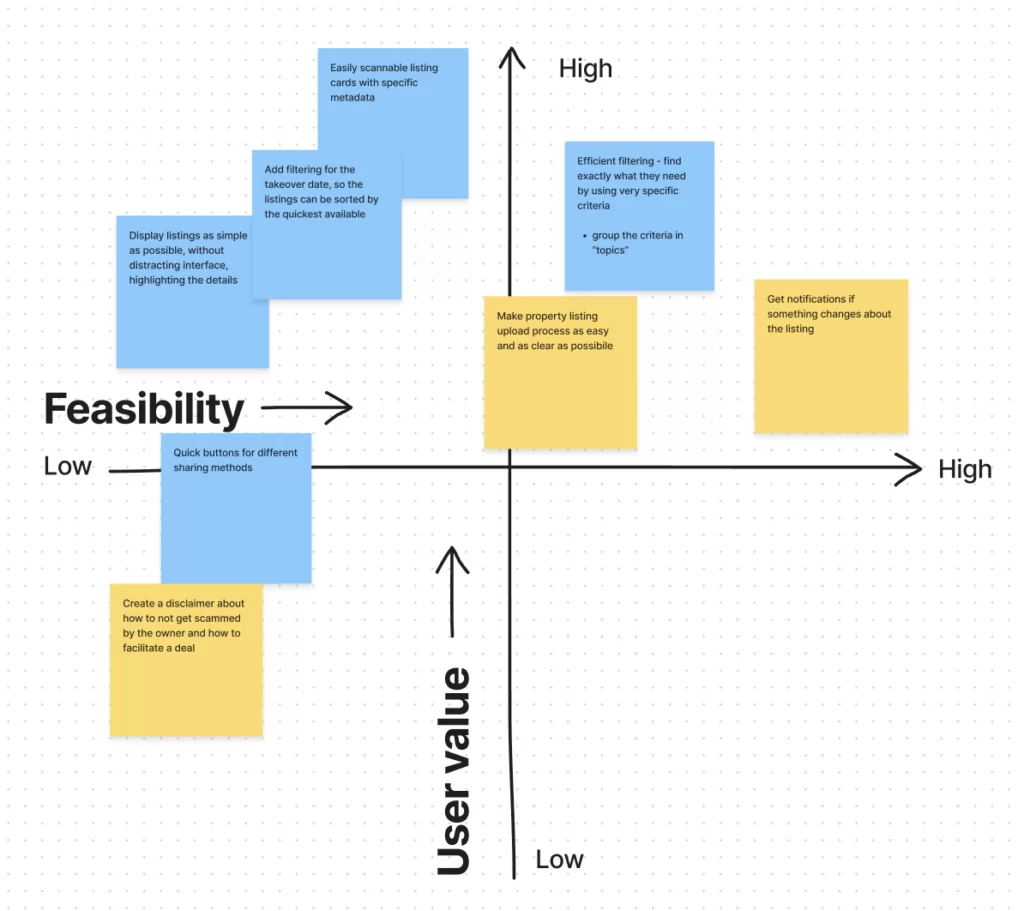
Next, I held a number of brainstorming sessions that formed the basis of the Ideate phase in the Design Thinking process. This resulted in a large volume of ideas that I categorized using a Prioritization matrix, to see wich ideas are the most feasible and valuable to the users.

Going through this process, it was clearly visible in the matrix, which features would make sense to implement in what order
Information architecture & metadata
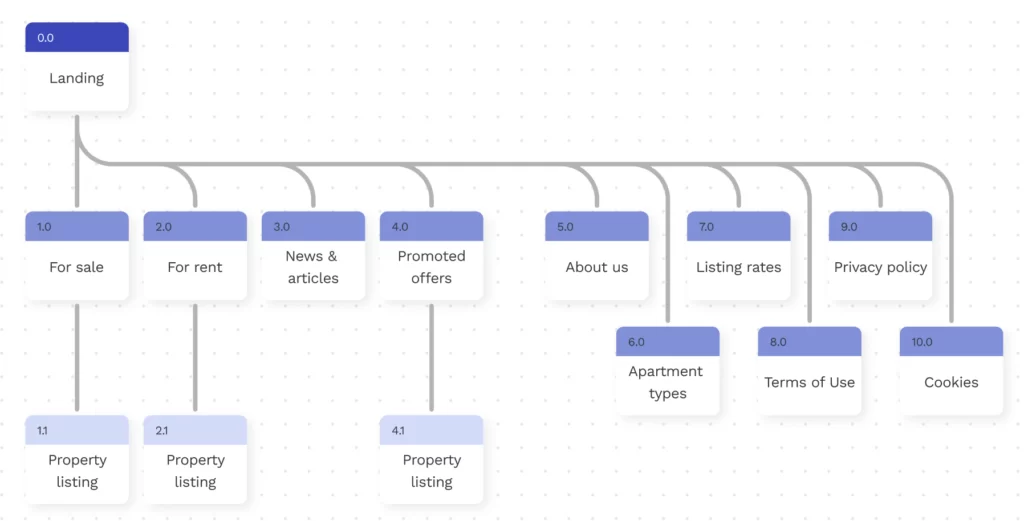
I started off the Prototype phase of Design Thinking by determining the new product’s information architecture based on data I gathered from field research and benchmarking other real estate portals.

Sitemap of the redesigned portal
I applied a flat hierarchical structure with a wide row of secondary pages and 3 vertical levels. I did this to enhance the ease with which users can discover content because there are fewer levels to click through in order to reach property listings.
I focused on improving the filtering functions and the organization of the property listings’ metadata on the portal. In order to have a clear and efficient classification scheme for properties, I organized a system of well-defined taxonomies and metadata.
Prototyping and creating wireframes
Most of the planning regarding information architecture and the organization of content was done during the wireframing. I find it to be an efficient way to structure content and see how the content blocks make up the visual layout of the page.

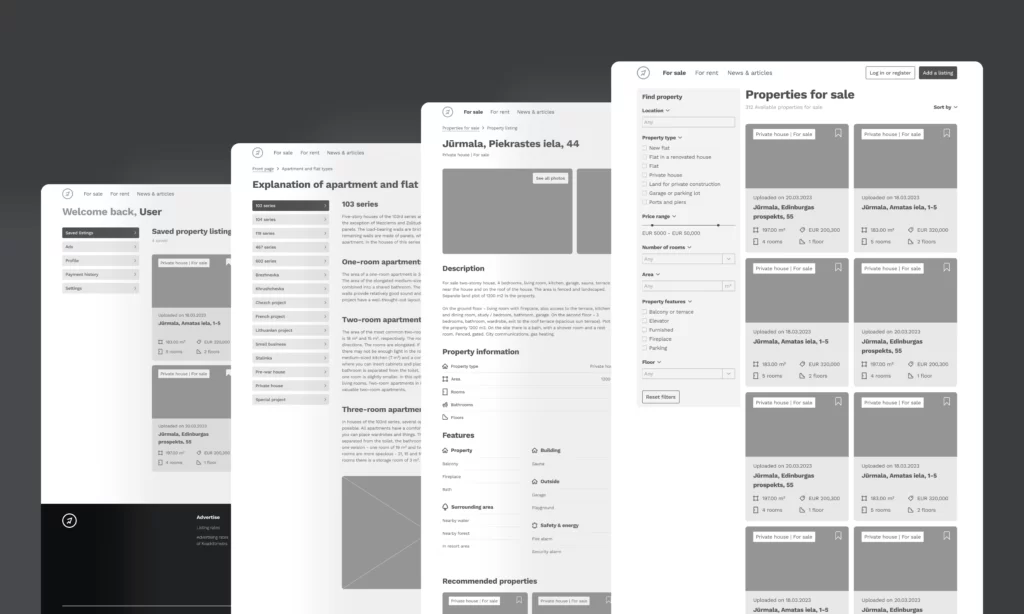
Wireframes of the various pages
I annotated some of the wireframes with arguments for my design choices so that project stakeholders could see the reason behind the decisions.

Annotated wireframe of the landing page
Task flow: Upload a listing
I redesigned the main task flow on the portal, which is how users upload their properties. On the existing platform, the process was a long-form without any separation. In my redesign, the flow has modules that help users focus on the current step they are on without getting distracted.
I also made sure to place logically connected elements in close proximity, for example when the user selects the balcony metadata, the balcony area has to be added next to it.
Mockups and usability testing
After I was finished with the wireframing and the design of the user flows on the portal, I created high-fidelity mockups which the developers used to build up the product.

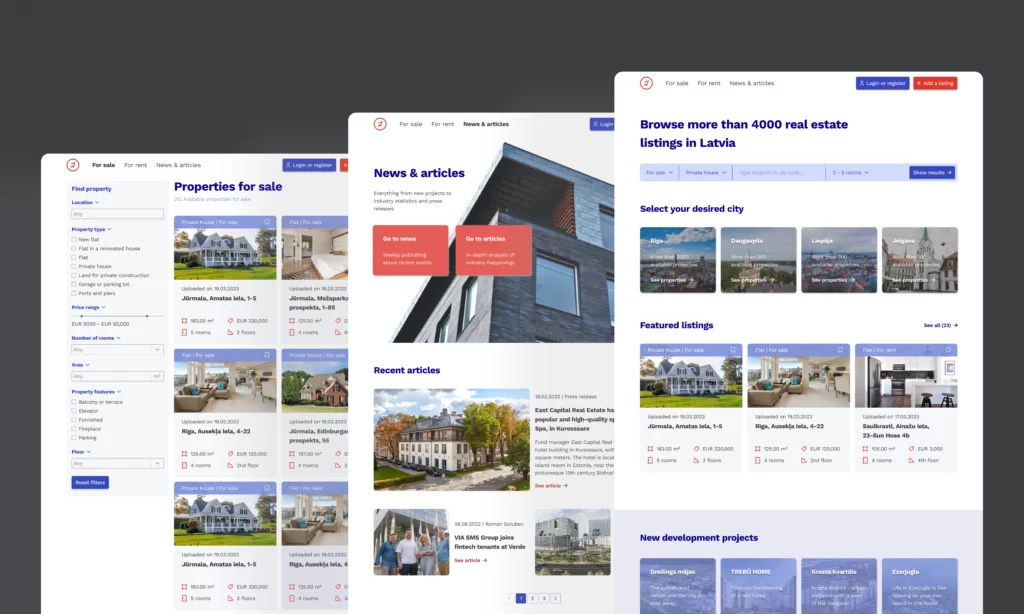
Final mockups of the portal
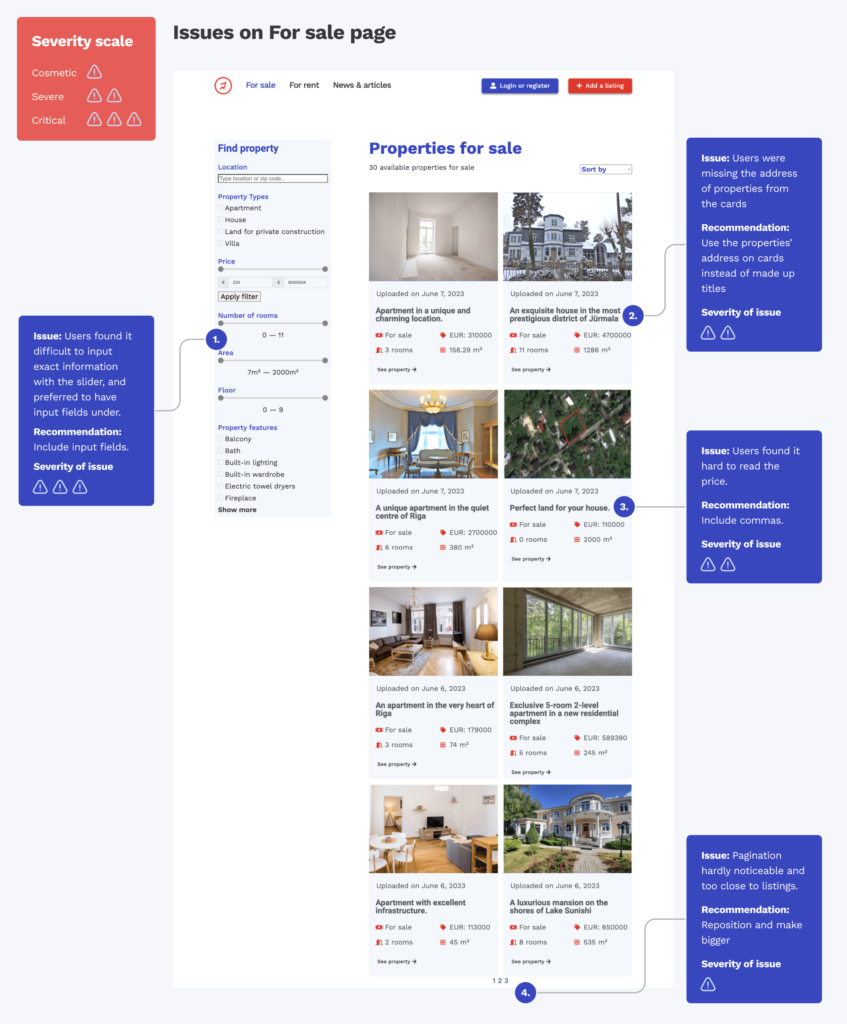
For testing the product I chose to conduct a series of usability tests. I asked users to think out loud while solving tasks on the interface. I observed the interaction, and compiled the data I found into a usability report that I shared with stakeholders.

Findings of tests I conducted on the live product compiled into a usability report
Final thoughts & conclusion
Since this project was the final exam of my multimedia design degree, the product did not get deployed. However, I received the highest grade (12) in the Danish 7 point grading scale for my contributions in the project.
Working on this project has taught me to see value in the extensive research and empathize phase in the Design Thinking process. In this scenario, it was crucial for me to find out users’ preferences and needs regarding metadata, because of the advanced filtering and sorting functionalities of the product.
The product was developed using WordPress as a database for the property listings.
My other projects
Dental tourism website
#UX Design
#UI Design
#Design Thinking
#University project
#UX Design
#UI Design
#Design Thinking
#University project
Meditation app
#UI Design
#Freelance project
#UI Design
#Freelance project